微信开发设计报告
课程名称微信开发项目实训
项目名称 校园演出平台的实现
专业班级 计算机科学与技术2018本10班
学 号1850801050
学生姓名 张晓军
指导教师 漆志鹏
2019 年 7 月 1 日
实训项目任务书
课程名称 微信项目实训
项目名称:校园文艺演出平台的实现
专 业: 计算机科学与技术 班 级: 2018计科本10班
完成时间:2019年6月 指导教师:漆志鹏
主要内容: 请设计一个校园文艺演出平台,用户可以通过注册登录该平台看到校园的演出信息,包括演出地点、演出时间、演出时长、演出名称、简介等信息。系统至少具备以下功能:用户可以通过注册登录;用户可以购票正在热映的演出,并实时显示该演出剩余的票数;平台实现演出名称模糊搜索功能;用户可以自行修改个人信息(包括姓名、性别、手机号、头像等),也可修改密码;对于演出时间还没有到和演出时间段已过的演出区分开,分别显示在想看的演出和看过的演出里; 用户可以对我的想看/看过的演出列表进行批量删除操作。 |
设计的基本要求:
模块
轮播图(平台公告) 热映演出版块 即将上映版块
搜索 正在热映和即将上映切换 点击某个演出的选座购票按钮,则进入该演出的详情页面,下面展示演出的各个场次,再次点击选座购票按钮,进入选座详情页面。
点击摸个演出场地,可进入该场地下的演出列表页面,点击列表中的选座购票按钮,进入选择详情页面
我的信息 想看的演出 看过的演出 至少拥有的页面
|
参考资料 样例:[1]胡成松,黄玉兰,李文红.C语言程序设计.北京:机械工业出版社,2015 |
课程设计成绩评价表
课程名称 | 微信项目实训 | |||||||
项目名称 | 校园文艺演出平台的实现 | |||||||
学生姓名 | 张晓军 | 学号 | 1850801050 | 指导教 师姓名 | 漆志鹏 | 职称 | 导师 | |
序 号 | 评价项目 | 指标 | 满分 | 评分 | ||||
1 | 实训期间出勤及表现 | 按时出勤,并认真思考,高效的进行系统设计 | 10 | |||||
2 | 前端页面完成情况 | 前端页面完成数量多,设计合理;页面显示效果好 | 30 | |||||
3 | 系统运行及答辩情况 | 系统运行流畅,数据上传下载正确;能正确回答指导教师所提出的问题。 | 30 | |||||
4 | 实训报告完成情况 | 分析问题思路清晰,结构严谨,文理通顺,撰写规范,图表完备正确。有创新意识。 | 30 | |||||
总分 | ||||||||
评 语: 。 | ||||||||


前言(五号宋体)(可选)……………………………………………………………………第1页
1.系统设计目的与意义……………………………………………………第1页
1.1设计目的………………………………………………………………………………第1页
1.2设计意义………………………………………………………………………………第1页
2.系统功能描述………………………………………………………………………………第1页
3.系统前端页面设计与实现
3.1前端页面的设计…………………………………………………………………第2页
3.2前端页面的实现…………………………………………………………………第2页
4.系统后端页面设计与实现………………………………………………………………第1页
4.1后端页面的设计…………………………………………………………………第1页
4.1后端页面的实现………………………………………………………………… 第1 页
5.系统设计小结……………………………………………………………………………第1页
参考文献……………………………………………………………………………………第1页
附录…………………………………………………………………………………………第1页
系统设计目的及意义
设计目的
在这个计算机行业迅速发展的时代,我们每一做一个项目需要经过设计,完善。其更加是为了方便用户,而现在设计的这个校园文艺演出平台,是为了使用户可以通过注册账号并登陆进去方便购票和在里面查找到想看的演出。这个平台可以实现关于校园文艺演出信息的发布,以及对项目的购票。在这个项目中,我们用了HTML,CSS,还运用了JavaScript,在这个微信开发实训中,我们可以通过它更好的学习到关于该方面的知识,并将其运用到实际情况中,这样更好的培养了我们的独立解决问题的能力,也更好的去复习和去学习之前关于网页的知识,另外使我们能够更好的去运用多种语言去实现对一个项目的制作。这也为我们以后的工作,增加更多的经验。
设计意义
为以后工作打基础,能够使以后设计和制作网页的时候,使其更加美观,以及提高自身水平,做出高质量的网页。这样能够更好的去学习这方面的知识。
系统功能描述
校园文艺演出平台的功能:
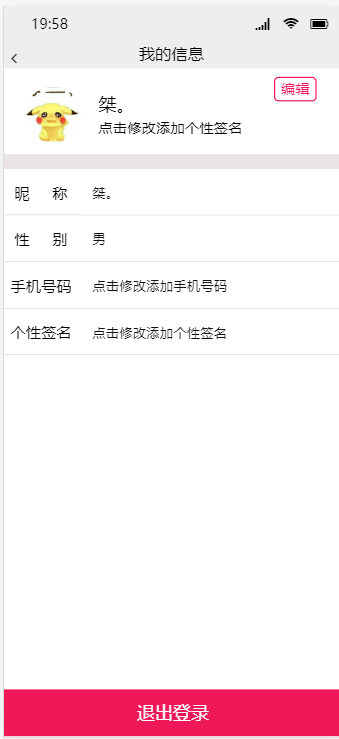
通过注册登录到系统里面,然后可以设置个人信息,然后在首页可以看到正在热映和即将上映的演出。另外还可以查看自己看过的演出和添加想看的演出,以及个用户信息页面添加和修改自己的个人信息。
另外,系统具备以下功能:
用户可以通过注册登录;
用户可以购票正在热映的演出,并实时显示该演出剩余的票数;
平台实现演出名称模糊搜索功能;
用户可以自行修改个人信息(包括姓名、性别、手机号、头像等),也可修改密码;
对于演出时间还没有到和演出时间段已过的演出区分开,分别显示在想看的演出和看过的演出里;
用户可以对我的想看/看过的演出列表进行批量删除操作。
系统前端页面设计及实现
设计想法
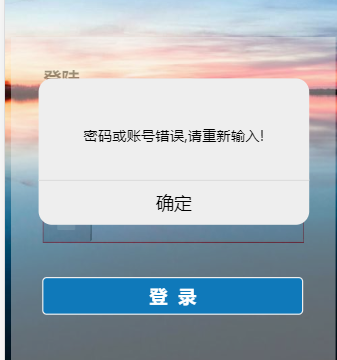
登录页面,登录页面可以实现申请账号,然后以此账号去登录到系统首页。


另外在登录页面可以修改密码,在点击“修改密码”的时候,会到修改密码页面,修改成功后会跳转到登录页面,另外如果密码或者账号错误,就会弹出一个提示。

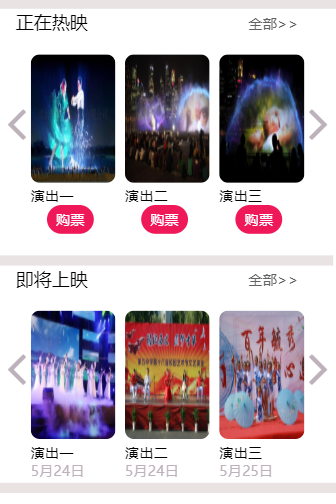
在输入正确的密码和账号的时候,就会跳转都首页,在首页,可以看到正在热映的即将上映的演出。


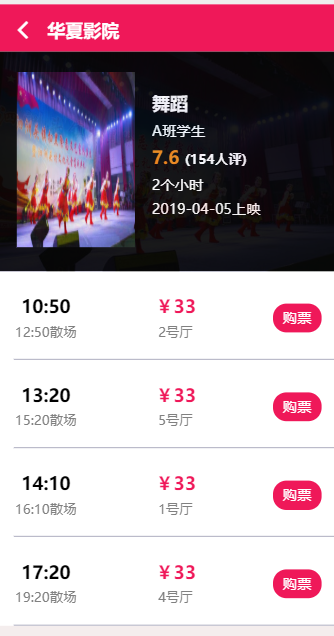
另外在购票页面,我们可以点击购票,跳转到影院详情,然后点击影院,可以跳到演出详情页面。


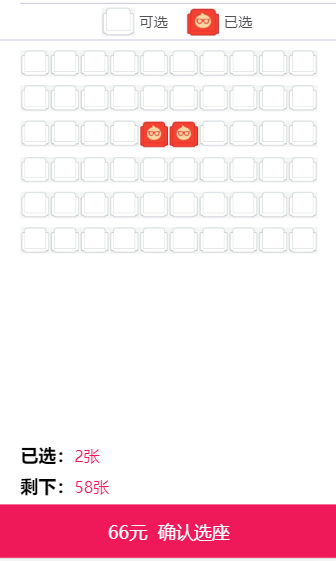
在该页面可以显示已选票数和剩下票数,以及已选票数总价格。

点击确定选座就跳转到了用户演出订单页面。
另外首页搜索框可以实现模糊搜索功能,点击可输入你想搜索的演出,再点击搜索可以弹出相应内容。

另外就是,首页添加了一个轮播图。

实现过程
小面是轮播图的实现代码
vara=0;
varb=0;
varpos=0;
functionshow1(){
pos++;
showIng(pos);
}
functionshowIng(i){
i=i%$('.image1 img').length;
$('.image1 img').hide();
$('.image1 img').eq(i).show();
$('.cirles div').css('background','rgb(173, 165, 165)');
$('.cirles div').eq(i).css('background','rgb(255, 152, 0)');
}
setInterval('show1()',2000);
$('#left1').click(function(){
a++;
a=a%$('.1 img').length;
$('.1 img').hide();
$('.1 img').eq(a).show();
$('.2 img').hide();
$('.2 img').eq(a).show();
$('.3 img').hide();
$('.3 img').eq(a).show();
$('.1 .movie').hide();
$('.1 .movie').eq(a).show();
$('.2 .movie').hide();
$('.2 .movie').eq(a).show();
$('.3 .movie').hide();
$('.3 .movie').eq(a).show();
});
$('#right1').click(function(){
a--;
a=a%$('.1 img').length;
$('.1 img').hide();
$('.1 img').eq(a).show();
$('.2 img').hide();
$('.2 img').eq(a).show();
$('.3 img').hide();
$('.3 img').eq(a).show();
$('.1 .movie').hide();
$('.1 .movie').eq(a).show();
$('.2 .movie').hide();
$('.2 .movie').eq(a).show();
$('.3 .movie').hide();
$('.3 .movie').eq(a).show();
});
$('#left2').click(function(){
b++;
b=b%$('.a img').length;
$('.a img').hide();
$('.a img').eq(b).show();
$('.b img').hide();
$('.b img').eq(b).show();
$('.c img').hide();
$('.c img').eq(b).show();
$('.a .movie').hide();
$('.a .movie').eq(b).show();
$('.b .movie').hide();
$('.b .movie').eq(b).show();
$('.c .movie').hide();
$('.c .movie').eq(b).show();
});
$('#right2').click(function(){
b--;
b=b%$('.a img').length;
$('.a img').hide();
$('.a img').eq(b).show();
$('.b img').hide();
$('.b img').eq(b).show();
$('.c img').hide();
$('.c img').eq(b).show();
$('.a .movie').hide();
$('.a .movie').eq(b).show();
$('.b .movie').hide();
$('.b .movie').eq(b).show();
$('.c .movie').hide();
$('.c .movie').eq(b).show();
});
首先根据上学期写爱奇艺和期末网页自选的网站的经验后,加上老师上课上新的内容,开始构思和编写水果网站。
搜集图片文件:在浏览器或者淘宝中查找一些水果的图片。
确定栏目和板块:
1)、先考虑整个网页的长和宽,以及长度和宽度之间的比例。
2)、其次就应该考虑导航条的设置了。
3)、正文的框架设置
在浏览了很多精美的水果网站之后,在结合了自己的想法,我在墨刀里画出了大体的栏目和板块。
、网站的整体风格和创意:建立一个精致的水果网站,走简约风路线,目的务必勾起浏览者的兴趣。
在实现上述设计想法时,我运用了HTML、CSS、JavaScript等已学知识;在实现上述设计想法时,我运用了HTML、CSS、JavaScript等已学知识;在构建系统页面构成时,根据项目要求分为11个整体页面(首页、平台公告详情、平台新闻详情、演出、演出详情、场地、场地下的演出、选座购票详情、我的信息、修改信息、想看的演出、看过的演出、看过的演出的详情页登录/注册/修改密码);同时构建页面框架需要考虑HTML+CSS实现理想效果,例如调试height、width、color、backgroundcolor、z-index等等。
系统后端页面设计及实现
后端页面设计
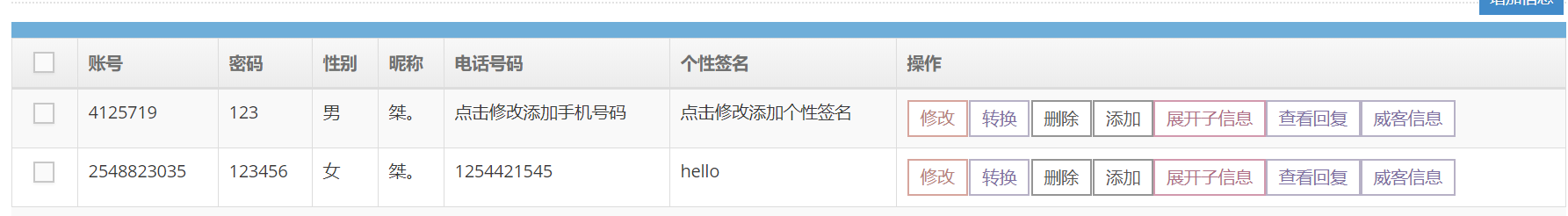
登录页面页面账号的申请以及对密码的修改,这些都是通过ajax对后端服务器数据的增加以及修改。下面是后端申请的账号以及对应的用户信息。

另外就是购票页面的信息也是由后台信息添加之后,通过ajax查询数据实现的。
还有就是对个人信息的修改功能。



后端页面实现
下面是登录页面实现的代码
functionregister(){
vararr=newArray();
arr[0]=$('#input-zc').val();
if($('#input-zc1').val()==$('#input-zc2').val()&&$('#input-zc1').val()!=''){
varinfo={
classid:'6adf2f1d-f9b4-43eb-bf5c-1352e707b1fd',
orgid:'14b8c8f3-7338-4d4c-a924-37c3db7a7fb5',
userid:'999999999',
InfoJson:"{'id':'','sex':'男','nickname':'桀。','personal':'点击修改添加个性签名','phonenum':'点击修改添加手机号码','cypher':'"+$('#input-zc1').val()+"','accountNumber':'"+$('#input-zc').val()+"'}"
}
varupdateUrl='jp-web/pub/admin/information/Infohtml/updateFrontInfo.do'
ajaxa(info,updateUrl,function(info){
change1();
})
}
else{
$('.popup').show();
}
}
varip='http://39.107.76.112:8080/jp-web/'
functionajaxa(data,url,opac){
$.ajax({
type:'post',
datatype:'json',
url:ip+url,
ansyc:true,
data:data,
success:function(data){
opac(data);
}
,error(){
console.log("ajax交互失败");
}
})
}
在登录页面的申请账号是通过ajax实现增加后台数据,然后修改密码是修改后台数据,而登录页面是先查询到后台的账号数据,然后通过for循环,和if来判断input输入框里面的值是否与账号和密码对应,如果正确就实现登录到首页。另外如果输入框里面为空的话,或者账号密码错误就会弹出提示。
参考文献
[1]胡成松,黄玉兰,李文红.C语言程序设计.北京:机械工业出版社,2015
[2]蔡敏,程宪宝,曾昭明,JavaScript技术教程,上海交通大学出版社,2018
[3]徐飞,李恒,HTML5+CSS3从入门到精通,北京希望电子出版社,2017